Several months ago, Anaplan released a ‘notifications’ action in the UX. The purpose of this new type of action was to allow model users to trigger email notifications to others users from within Anaplan. One of the main reasons for wanting to do this would be to support a workflow, whereby an action or change in the model would trigger a notification to another user that their input to the model was required.
The notification action was a step in the right direction for creating a workflow, but it lacked a critical element to support a full-scale process. The recipient of the notification had to be manually selected, and only a single recipient could be assigned to the action. This meant that where the intended recipient would vary by a dimension such as Cost Centre, we couldn’t construct a workflow to follow that organisational structure.
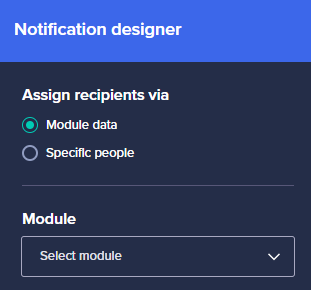
Anaplan has recently delivered an update to their notification action to support dynamic recipients, and I think that this is a game changer for workflow in Anaplan. When creating a new notification, page builders can now choose whether to assign recipients via module data or to specific people.


When selecting ‘Module data’, the page builder now has to select a module where a line item resides which will drive the recipient information. The recipient line item needs to be a User formatted line item.
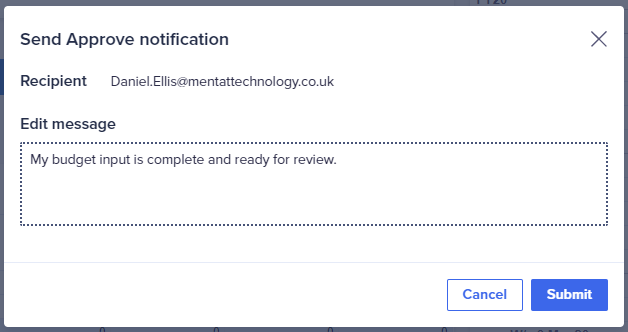
Anaplan will use the User value – corresponding to the context selection on the Page – to insert the recipient. For example, if I have Cost Centre as a dimension on my Page and I want to send a notification to the owner of the selected Cost Centre, I would use Cost Centre as a dimension of my recipient User line item. I would then select which user should act as the recipient for each individual Cost Centre and select this line item in the Notification designer.
One thing to bear in mind is that Anaplan seems to use the module dimensionality as context within the notification, so make sure the dimensionality of your recipient module matches the dimensionality of your recipient line item.


